
Pin on UI/UX
A common navigation pattern that needs speed is the three-level menu. You'll often find it on dashboard interfaces and desktop applications. The way to increase the navigation speed of a three-level menu is to use the optimal layout.

Pin on Pos
28 491. UX/UI Design.Restaurants&Cafe Design. Fidan Muradova. 72 851. Website redesign. Cafe & Bakery "Carolina". Yuliia Zarzhytska. 50 308. Personalised digital menu for restaurants.

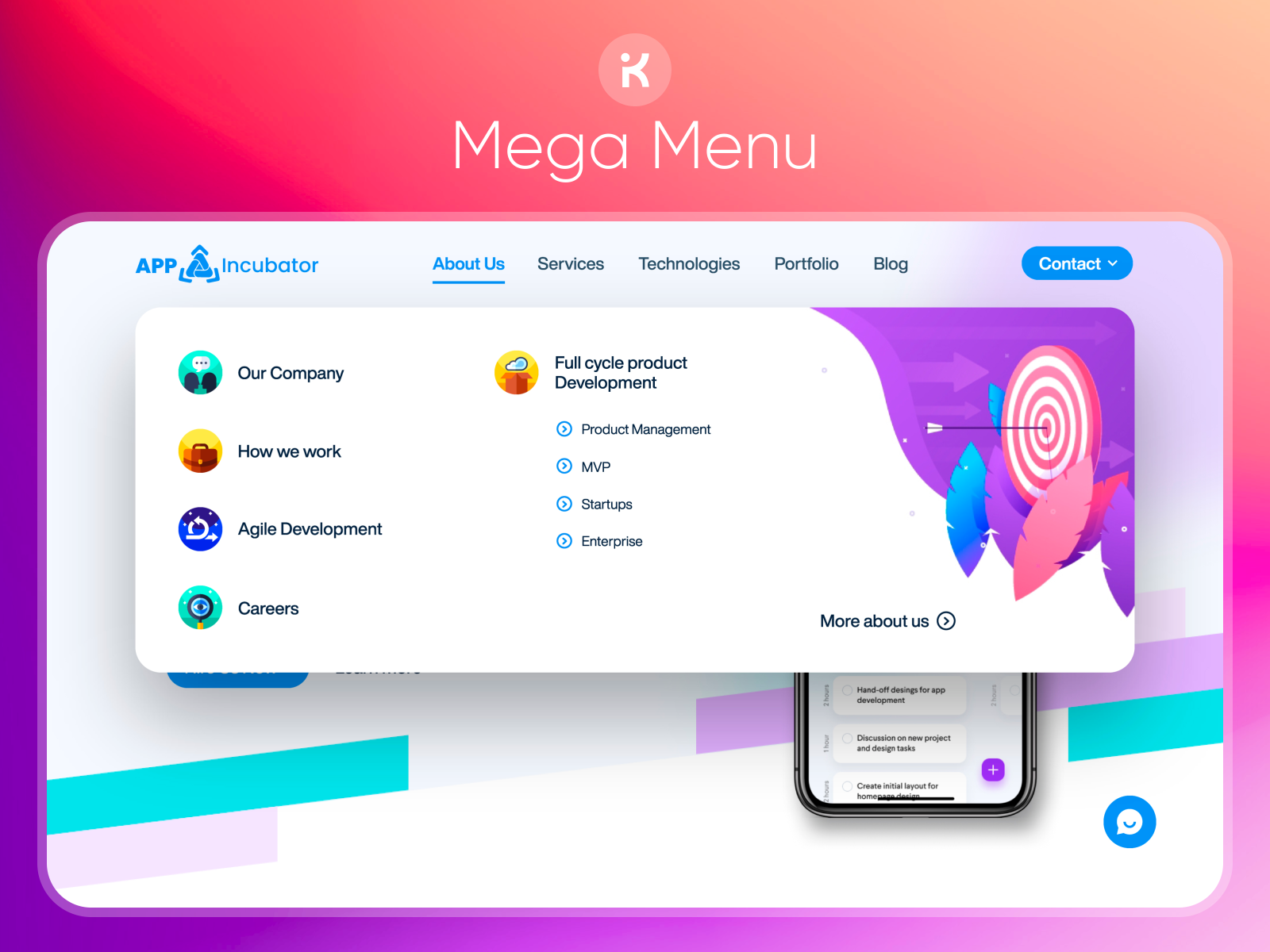
Freepiker responsive navigation menu ui & ux
Looking for UI/UX tools to streamline your product development process? This post shows you 11 tools along with their features and pricing.

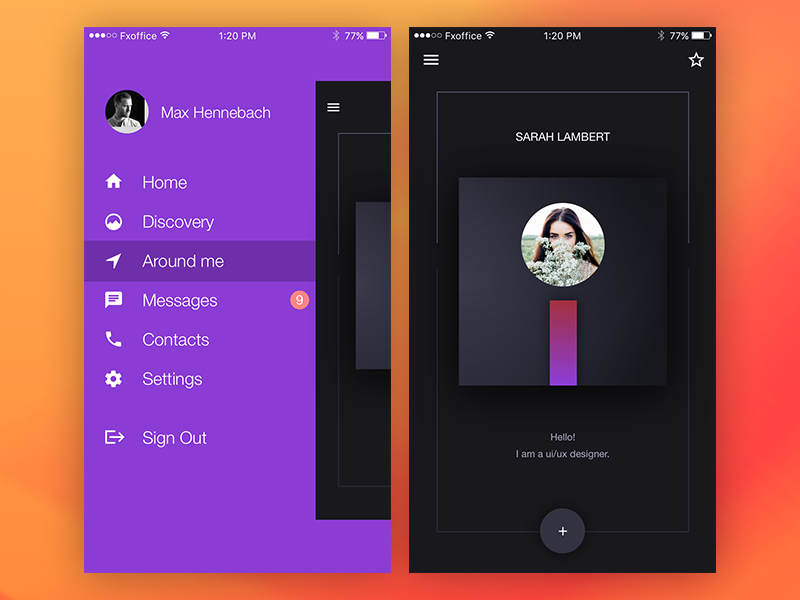
Side menu Mobile APP UI &UX Inspiration Interface. on Behance
Menus, therefore, play a crucial role in UX / UI design. 1. Accordion. Accordion menu let users expand and flump sections of content. They help users navigate unit quickly and allow the designer s.

Pin on UX // UI
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

The Art of Mega Menus: A UX Designer's Guide Bernadette Blanchard · Follow Published in Bootcamp · 8 min read · Apr 17, 2023 -- 1 Photo by Kelly McCrimmon on Unsplash As a UX designer, you know that the devil is in the details when it comes to creating exceptional user experiences.

Pin on Visuals // UI & UX
Design, UI, UX, Inspiration 45 Great Mobile Menu Design Examples [+Best Practices] Mega Inspiration and Best Practices By Sandra Boicheva September 9th, 2021 Good navigation is key for a great user experience, especially on limited mobile screens.

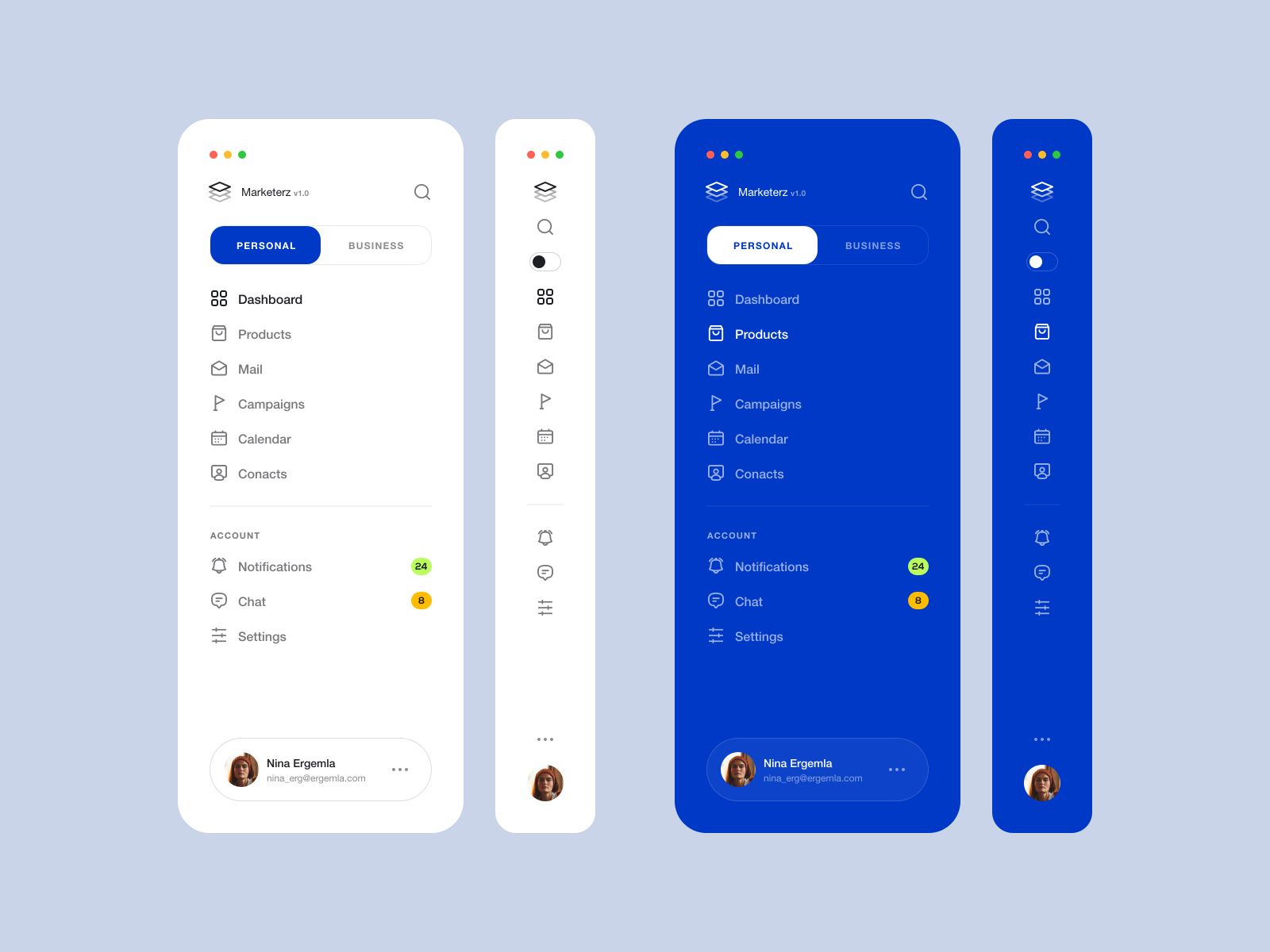
App Sidebar Menu (UX/UI Designer, ) on Behance
Google has defined these icons in its design guidance. The so called burger icon is named with navigation icon which open the navigation drawers. These (material.io):navigation drawers provide access to destinations and app functionality, such as switching accounts.. The 3 dots icon is named as overflow menu. Google gives as explanation for that: (material.io):

Menu Menu (MegaNavbar) UI/UX Design by Irfan Khan on Dribbble
UI menu systems still used today 1. Flyout 2. Dropdown 3. Standard horizontal 4. Carousel 5. Accordion The waffle: Not an icon, though it sounds like one The right advice for navigation menu icons for user interaction Choose the right menu icon for you Icons — the graphics on a screen of a computer, app, or website.

Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble
Menu UI 128 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Adiba Noor 1 2k Consuelo Romano 14 1.5k Ildiko Gaspar Pro 858 275k Ildiko Gaspar Pro 44 21.2k Ildiko Gaspar Pro 27 7.7k Ildiko Gaspar Pro 44 12.2k Ildiko Gaspar Pro 97 28.6k Ildiko Gaspar Pro

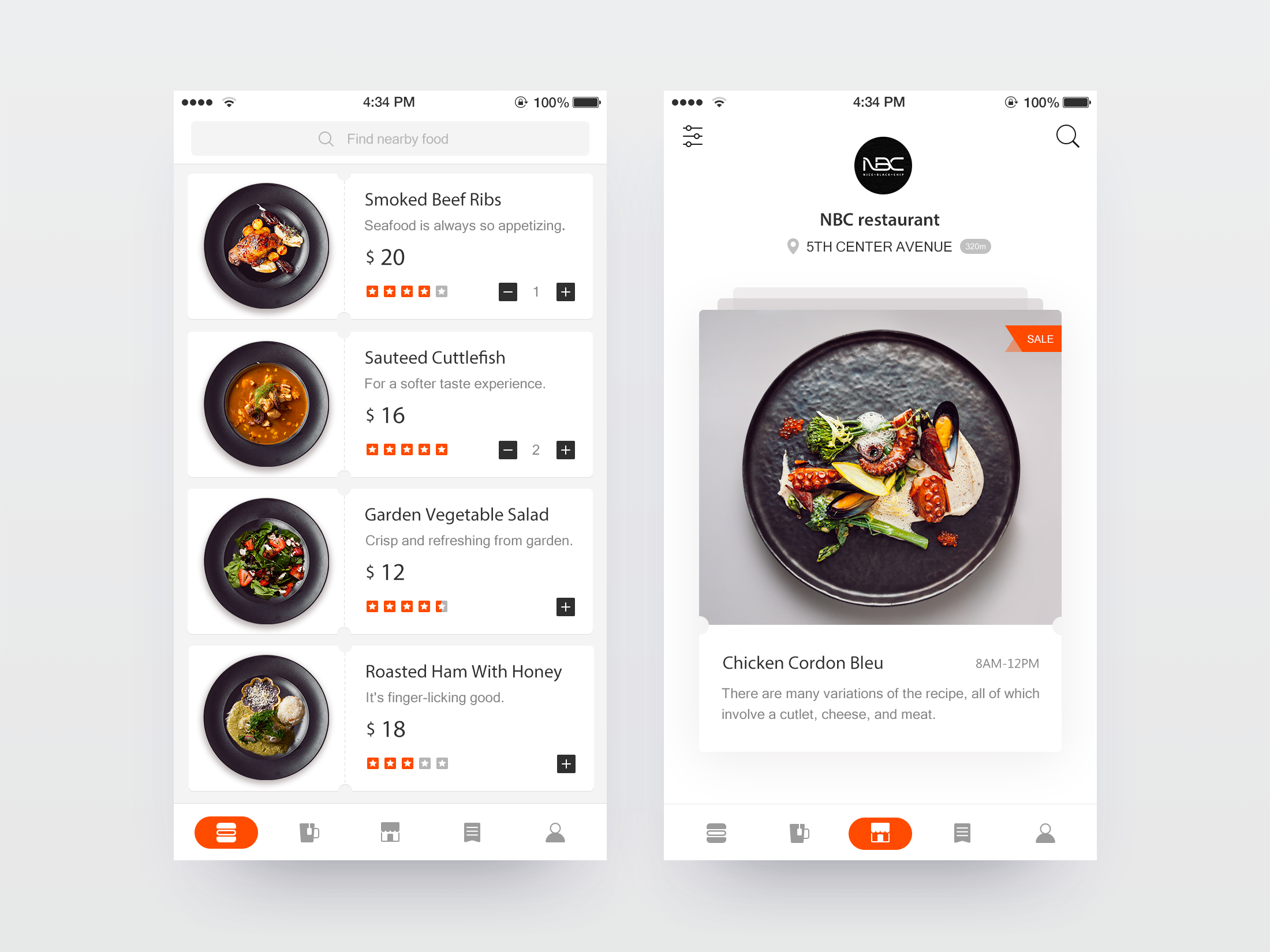
Pin on Food Delivery App Seleccionados
In the ever-evolving realm of User Experience (UX) and User Interface (UI) design, where creativity reigns supreme, the "Hamburger Menu" has emerged as a subtle yet potent design element. Comprising three horizontal lines, this unassuming icon has garnered widespread recognition for its transformative impact on user interactions and.

6+ Side menu Mobile APP UI &UX Inspiration Interface. on Behance
Navigation can be a UX minefield. Apply these guidelines to design intuitive multilevel menus that increase findability and offer a consistent experience across devices. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.

Pin en UI Design
1. Menu control A menu control can be a button, tab or other control which has more than one action to choose from. 2. Menu The menu appears when a user interacts with a menu control. It contains the menu items. 3. Menu item The menu item includes a label and optionally an icon. 4. Icon The icon emphasizes the label and matches the action.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
The secret to UX-friendly UI navigation begins with the navigation menu. In order for users to get from Point A to Point B on your website or app, they need a map to guide them. Designing the navigation menu should take precedence in the design process.

Red cafe menu ui ux gui screen for mobile apps Vector Image
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Menu App Inspirational designs, illustrations, and graphic elements from the world's best designers.. View Daily UI #043 - Menu. Daily UI #043 - Menu Like. Anna . Like. 10 1.3k View Luxury Hotel App Concept. Luxury Hotel App Concept Like. Consuelo.

Side Menu UI/UX by Maximilian Hennebach on Dribbble
1. Standard Horizontal Menu The most common navigation menu style is a horizontal text-based navigation. This type of navigation presents a horizontal list of the main site pages, typically named in one or two words. It can either be created with graphics or straight HTML text, both of which can have rollovers for a bit of user interaction 2.