GitHub Material Design for Bootstrap Powerful and free UI
Ionic Material Design Cards With Bootstrap CSS Author: Faizan Saiyed (saiyedfaizan19) Links: Source Code / Demo Created on: April 2, 2018 Made with: HTML, CSS 4. Minimal CSS Material Card Author: Abdul Razak Shaikh (abdulrazakshaikh) Links: Source Code / Demo Created on: March 17, 2016 Made with: HTML, CSS 5. CSS Skill Material Card

42 Bootstrap Cards Examples For Natural And Fluid User Experience 2021
Angular Bootstrap cards are components which display content build of different elements with characteristic shadows, depth and hover effects. It is hard to think of a better way of displaying your content to users other than by cards.

Material Design for Bootstrap
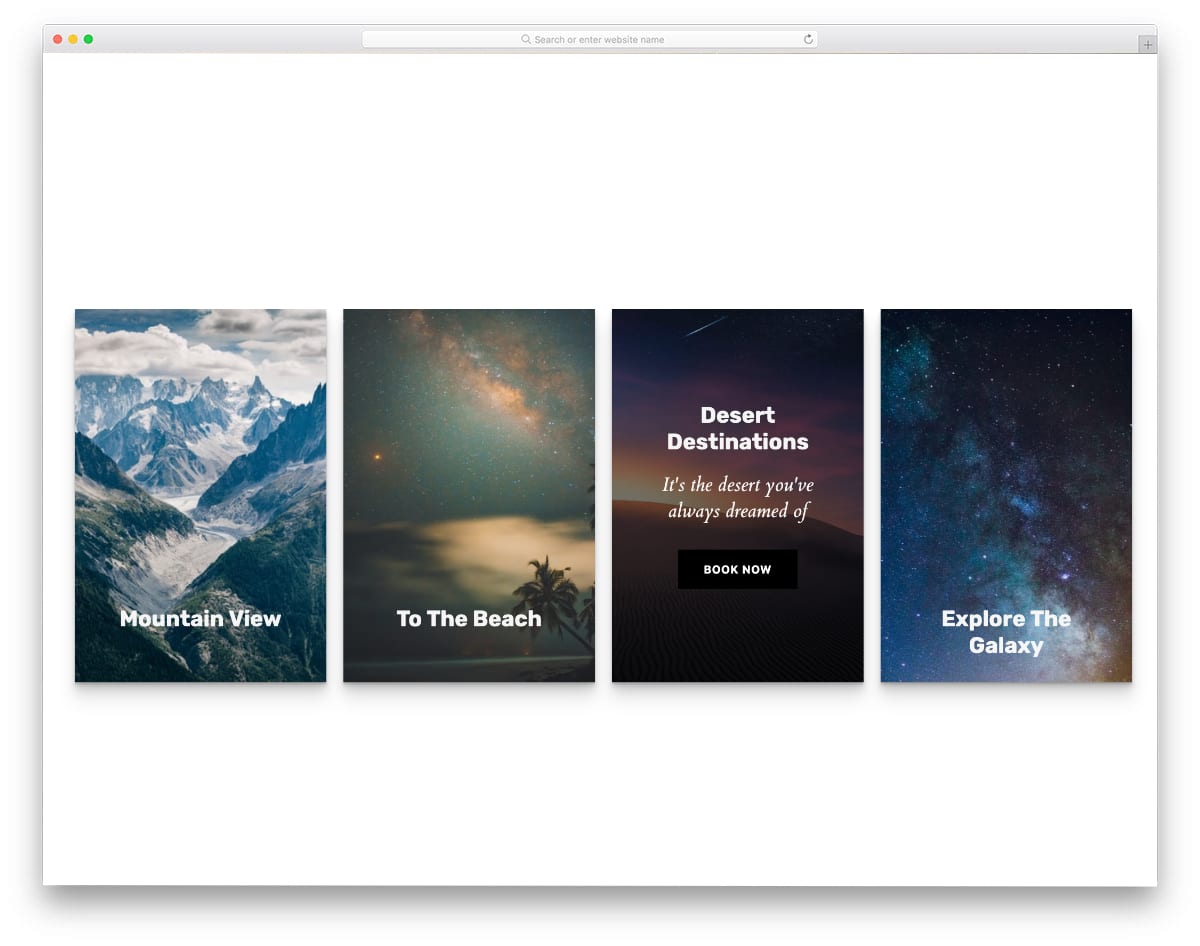
Collection of 30+ Bootstrap Cards. All items are 100% free and open-source. The list also includes card grid bootstrap cards, profile, card slider, and product. 1. Bootstrap Cards. Author: les (lesliesamafful) Links: Source Code / Demo. Created on: February 9, 2020.

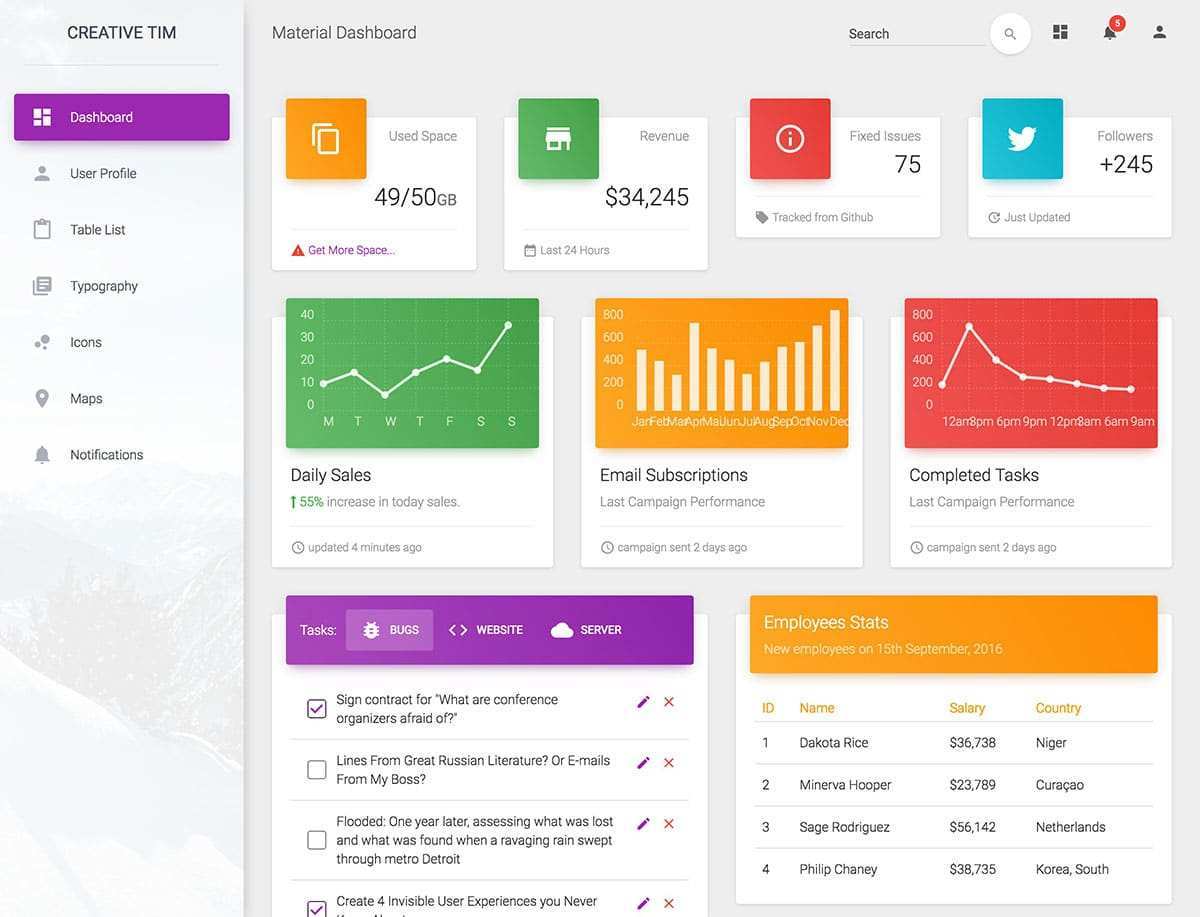
AdminBSB Free Admin Template With Material Design Dashboard template, Free dashboard
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

MDBootstrap Snippets Material Design for Bootstrap
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Before you can use a Material card, you need to add a dependency to the Material Components for Android library. For more information,.

38 Bootstrap Cards Examples For Natural And Fluid User Experience
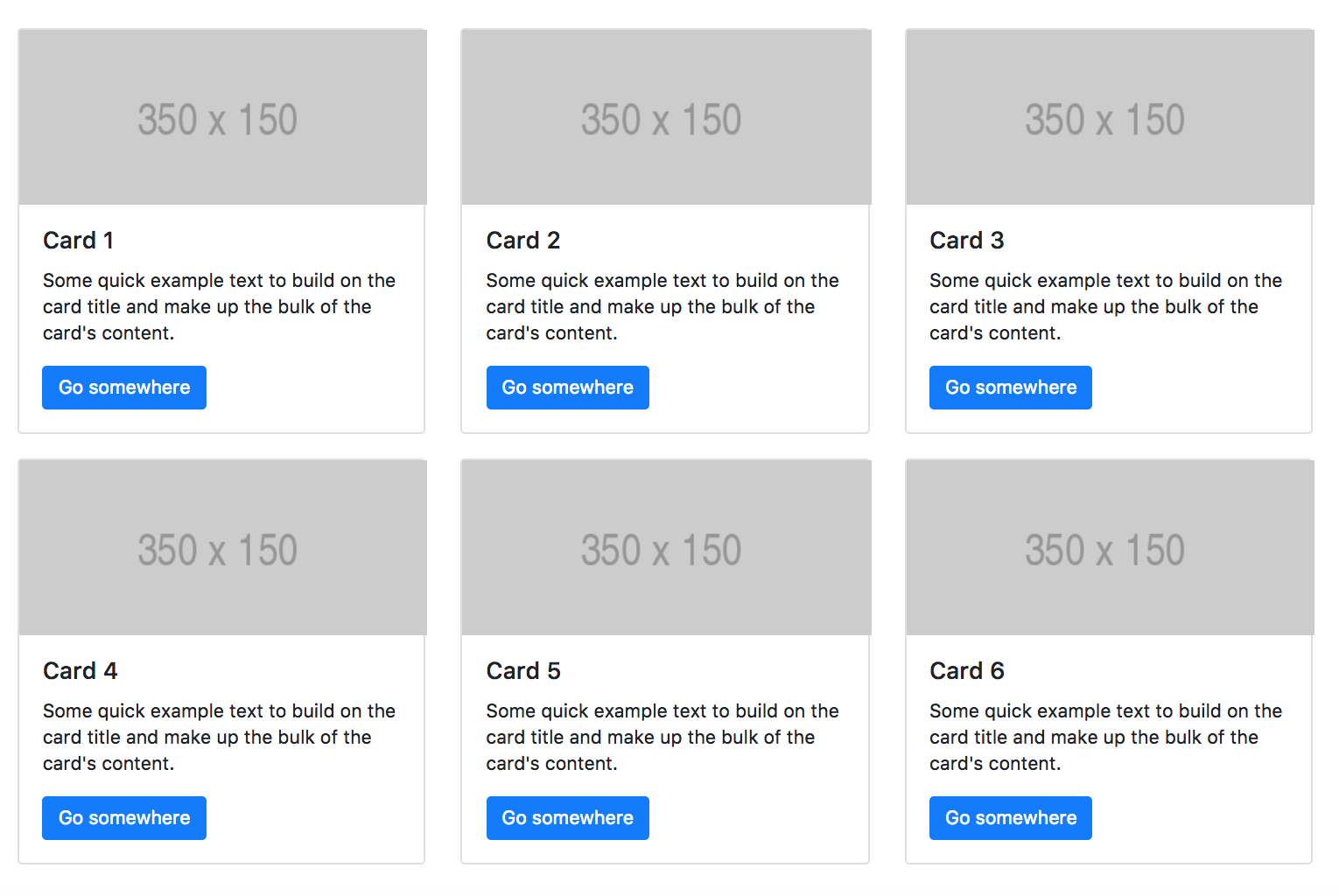
As material design has been used, these cards look cool. Material design by Google has made the template awesome. Making CHANGES in this example is very easy as the code of this template is very simple.. a high-quality, free, Bootstrap cards template developed by Jake Smith, a CodePen user. This example gives you 6 sample Bootstrap cards.

Card Template In Bootstrap Cards Design Templates
Head over to mdbootstrap.com and click the menu icon at the top left of the page. A long list of categorized components can be selected. Most components require you to insert HTML into your page.

Bootstrap Material Design Twitter Bootstrap 3 theme based on Google Material Design Blog of
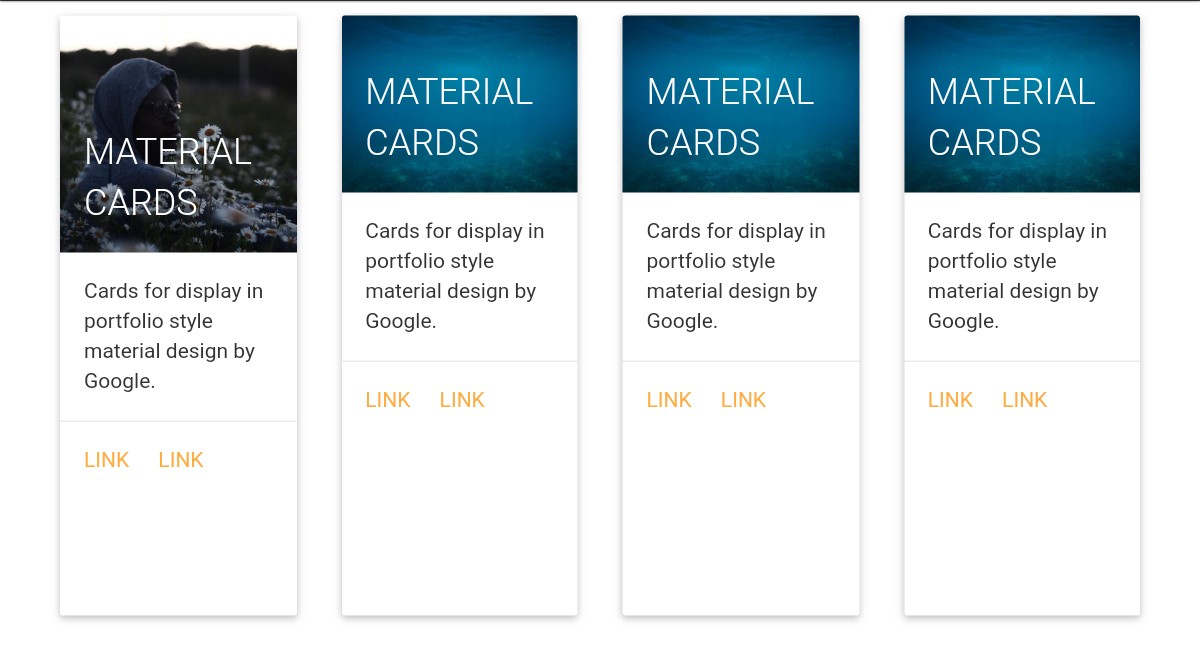
Bootstrap example of Bootstrap 4 Material Design Card using HTML, Javascript, jQuery, and CSS. Snippet by codename065 High quality Bootstrap 4.1.1 Snippet by codename065.

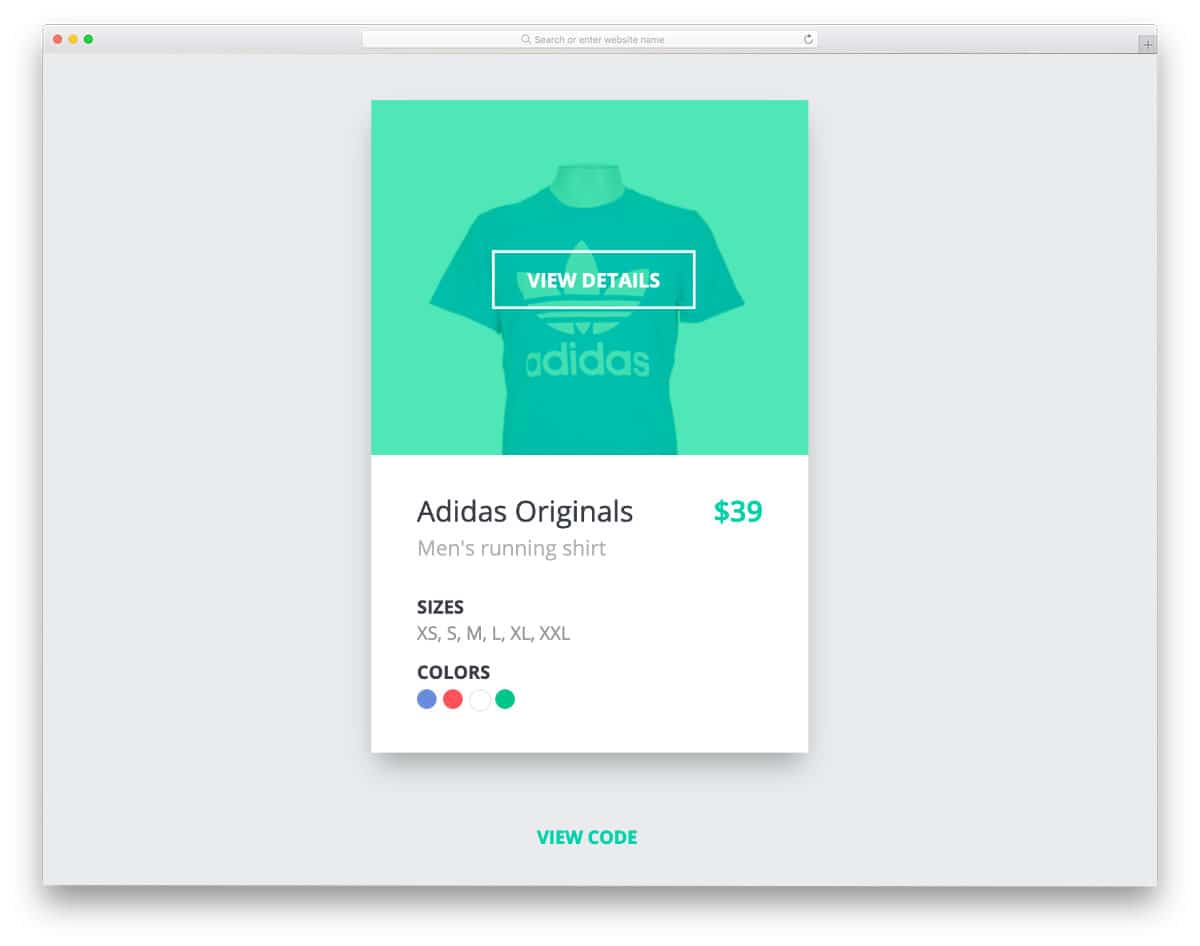
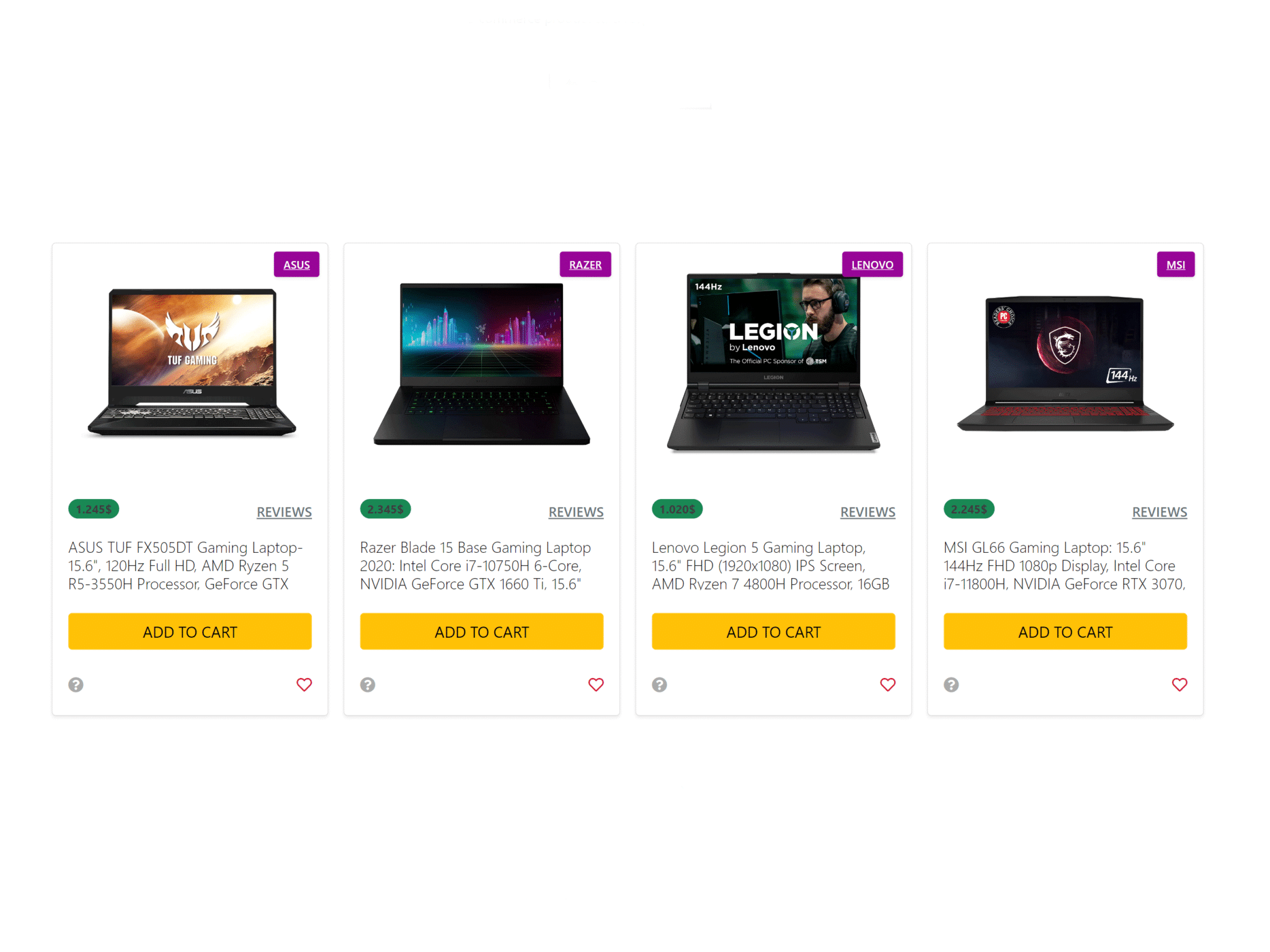
product card Archives
Responsive material card based on Google Material Color palette in a bootstrap grid.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you.

Bootstrap Cards Design Bootstrap 4 Tutorial for Beginners
Bootstrap Material Design free UI KIT - trusted by over 2 000 000 developers and designers. Vanilla JavaScript, Angular, React, Vue and jQuery versions.. cards, buttons, and hundreds of others - in MDB you will find all the essential elements necessary for every project.. Tired of the default Material Design, but still want to use the.

Bootstrap 4 Card Templates Cards Design Templates
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

Bootstrap 4 Card Examples inviteswedding
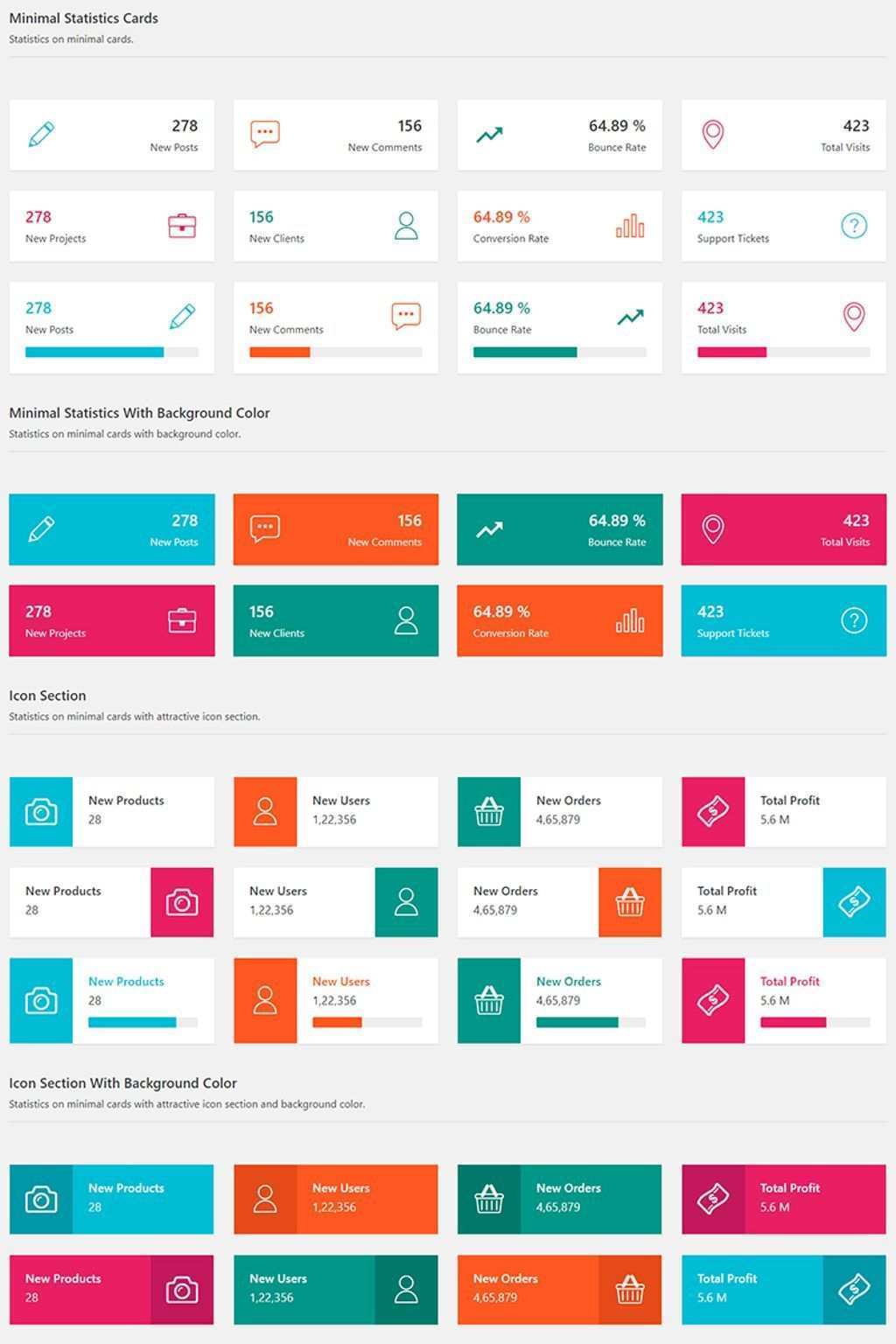
Cards in Material Admin Pro are constructed using HTML markup familiar to Bootstrap with a few additions. Custom elements and utilities have been created to extend Bootstrap's default styling to match Material's design system. The example below shows a card created using Bootstrap default elements (image cap, card body, card title, card.

Bootstrap Material Design · The most popular HTML, CSS, and JS Material Design library in the world.
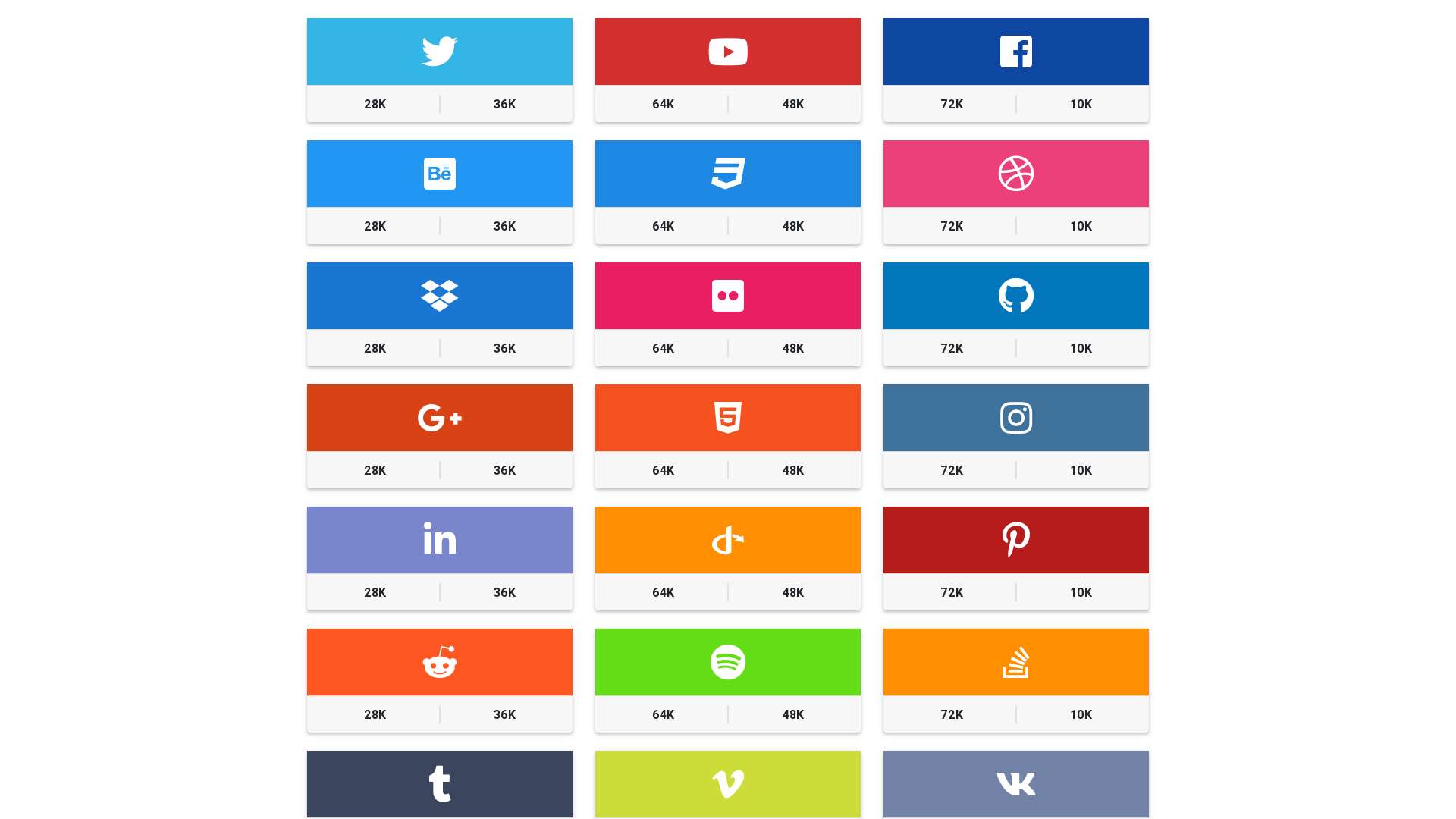
MDB enhances Bootstrap cards with characteristic Material Design features, such as slight shadows, depth, cascading or waves effects. Apart from that, it enriches it with additional optional animations, social icons, avatars and various other effects not available in native Bootstrap. Panels and Extended cards Note: Cards have many more options.

Bootstrap 5 Product Card Template — CodeHim
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

Bootstrap Card Design
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

23 Free Bootstrap Cards Examples 2023 Colorlib
Bootstrap 4 Material Design Cards HTML HTML xxxxxxxxxx 195 1
2 3 4 5 6